Tra mã màu online | Color Picker online
Công cụ trực tuyến mạnh mẽ dành cho những người làm việc với thiết kế web và muốn tạo ra các hiệu ứng gradient ấn tượng bằng CSS. Với giao diện thân thiện và dễ sử dụng, trang web này cho phép bạn tra mã màu hoặc tạo ra các dãy màu gradient tùy chỉnh một cách đơn giản và thú vị
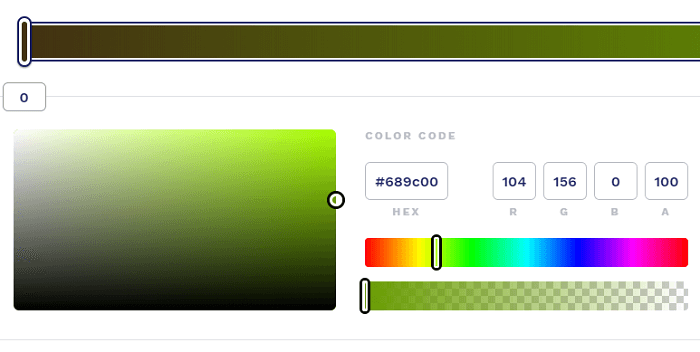
Color Picker online là cung cụ trực tuyến miễn phí giúp bạn tra mã màu của một màu sắc bất kỳ, rất hữu ích khi thiết kế đồ họa hay thiết kế website. Bạn có thể tra thông tin mã màu Hex và RGBA.
Lấy code css nền Gradient
Màu Gradient đang rất phổ biến trong các thiết kế web, bạn có thể bắt gặp màu sắc vô cùng nổi bật này trên các nút bấm, menu hay hình nền của website. Cung cụ này cho phép bạn lấy css của background Gradient, chỉ cần chọn màu rồi xuống dưới lấy css thôi.
Nhiều loại gradient
Bạn có thể tạo css cho 2 loại background gradient phổ biến là Linear Gradient và Radial Gradient.
Hướng dẫn sử dụng cơ bản
Tra mã màu
Bạn copy mã màu vào ô HEX để xem màu sắc của nó, nếu muốn tra mã màu RGBA thì dán thông số vào ô bên cạnh.

Lấy CSS
Đầu tiên chọn loại Gradient muốn lấy, ví dụ Linear Gradient hoặc Radient Gradient, nó ở phía dưới bản Color Picker.
Mặc định sẽ có 2 màu được pha trộn, bạn có thể thêm một hay nhiều màu nữa bằng cách click chuột vào, muốn xóa thì chọn một điểm dừng màu rồi kéo ra xa.
Muốn thay đổi màu thì click vào một điểm dừng màu, sau đó chọn màu sắc ở bên dưới.

Kéo xuống dưới để lấy css, bấm vào nút Copy to clipboard.

